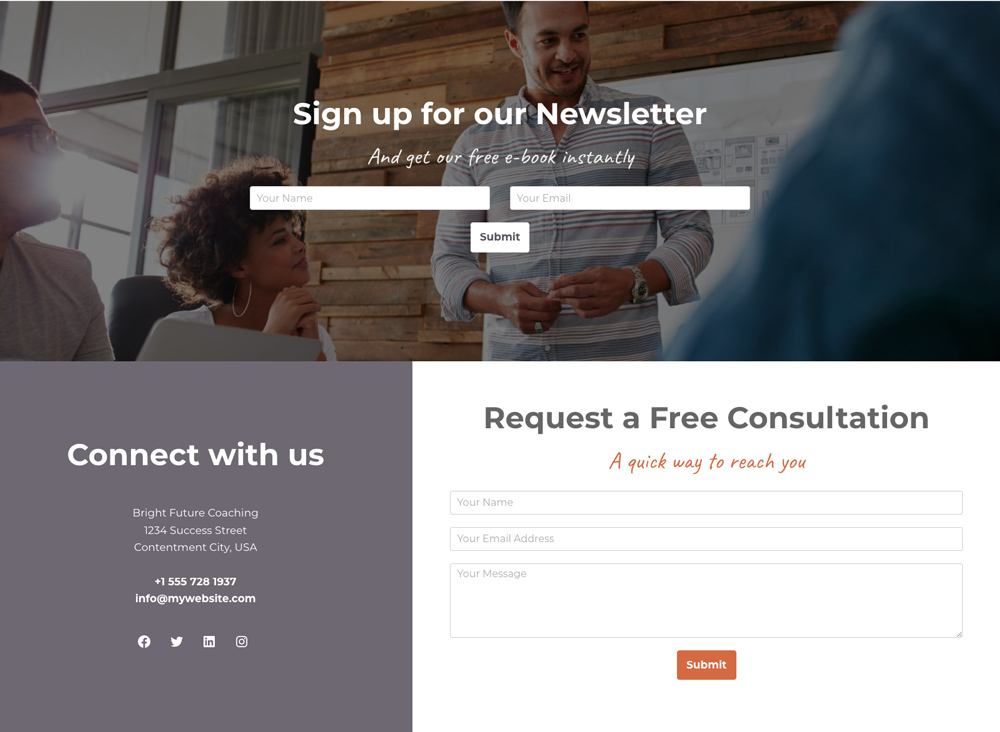
Coaching Pro uses the familiar Block Editor for Widget areas, so you can more easily create and customize content in those areas of your website.
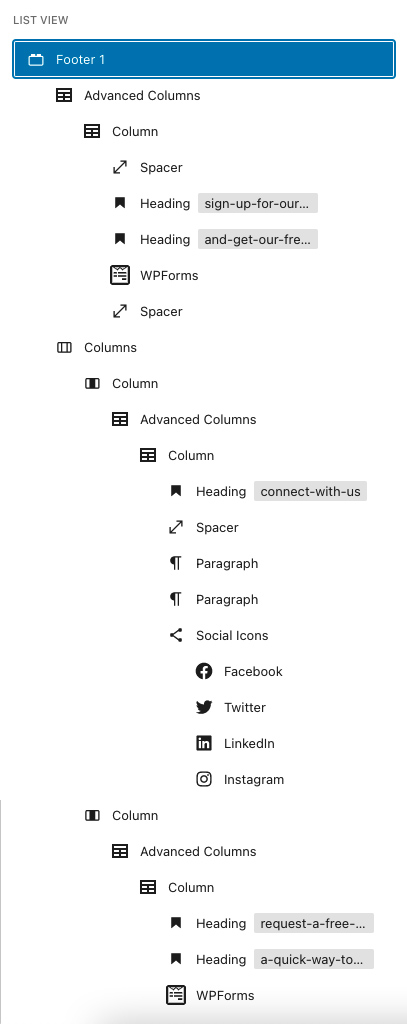
To edit the Sidebar Widget Area, go to Appearance > Widgets and expand the Footer 1 accordion section.
Demo Blocks Content
Our Demo Site uses the following blocks for the Footer 1 widget area:
- Advanced Columns
- Column
- Spacer
- Heading
- Heading
- WP Forms
- Spacer
- Column
- Columns
- Column
- Advanced Columns
- Column
- Heading
- Spacer
- Paragraph
- Paragraph
- Social Icons
- Column
- Advanced Columns
- Column
- Advanced Columns
- Column
- Heading
- Heading
- WP Forms
- Column
- Advanced Columns
- Column
Block Settings
By default, the blocks have the following settings assigned:
Advanced Columns
Column count: 1
Column inner max width: 800px
Sync Padding: enabled
Padding: 30px
Background Color: black
Background image: /coaching-pro/images/sample-bg-newsletter.jpg
Left: 50%
Top: 25%
Image opacity: 50%
Column
Text align: center
Text color: white
Spacer
Height: 120px
Heading – H2
Font weight: bold
Heading – H3
(default settings)
WP Forms
Form: Newsletter Signup Form
Spacer
Height: 120px
Columns
Alignment: full width
Background color: Color 3
Columns: 2
Column
Vertical alignment: middle
Text color: white
Column width: 40%
Advanced Columns
Column count: 1
Sync Padding: enabled
Padding: 20px
Column
Text align: center
Vertical alignment: middle
Heading – H2
(default settings)
Spacer
Height: 40px
Paragraph
(default settings)
Paragraph
(default settings)
Social Icons
(default settings)
Column
Vertical alignment: top
Background color: white
Column width: 60%
Advanced Columns
Column count: 1
Sync Padding: enabled
Padding: 20px
Column
Vertical alignment: top
Sync Padding: enabled
Padding: 40px
Heading – H2
(default settings)
Heading – H3
Text color: Color 2
WP Forms
Form: Footer Contact Form
See the Theme Colors article for an explanation of the color palette.
The WP Forms form items referenced can be imported by following the WP Forms integration article.