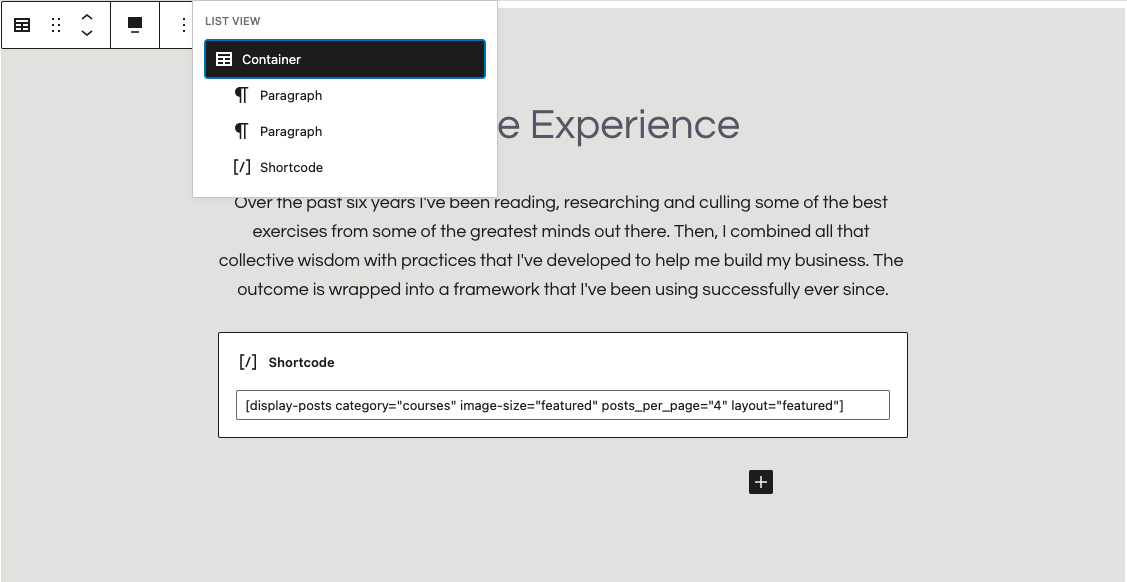
The Course Preview section is used to showcase the features or benefits users will receive when taking your course. This area is developed using the “Container” block and the Display Posts Shortcode plugin. This allows you to showcase different Post Types, whether it is Pages, Blog Posts, or even LifterLMS elements like Courses or Lessons.

Block Layout
By default, this section is created using the following blocks:
Container
- Paragraph
- Paragraph
- Shortcode
Block Settings
By default, the blocks have the following settings assigned:
Container
Block Width: Full-width
Container Options
Padding Top %: 10
Padding Bottom %: 10
Padding Left %: 8
Padding Right %: 8
Inside container max width (px): 1200
Background Options
Background Color: Header BG Color
Advanced
Additional CSS Class: features
Paragraph
Text Alignment: Center
Text Settings
Font Size: Huge
Color Settings
Text Color: Gray
Paragraph
Text Alignment: Center
Text Settings
Font Size: Normal
Shortcode
Shortcode Content:
[display-posts category="general" image-size="featured" posts_per_page="4" layout="featured"]
This shortcode will display four blog posts from the “General” category, using the image size defined as “featured,” and will use a custom layout template. By default, this will show the Sample Blog Posts which are installed during the One-Click Theme Setup.
The layout="featured" setting is required to ensure the display of posts is styled like our Course Maker Pro demo site. Changing this setting may create unexpected results.
To customize the items, see the Display Posts options here:
https://displayposts.com/docs/
Course Maker Pro uses custom Template Parts for the Display Posts plugin, and you can find the template in the theme folder:course-maker-pro/lib/dps/dps-featured.php